Panorama et fragmentation du développement Web en 2016
Jamais le monde du développement Web n’aura connu telle révolution. En l’espace de 10 ans, le marché, les technologies, les acteurs ont du se réinventer pour embrasser une fragmentation qui touche aujourd’hui toutes les couches logicielles d’une application. De la partie cliente à la partie serveur en passant par l’outillage, réaliser le développement d’un projet Web aujourd’hui est un vrai casse-tête pour celui qui recherche pérennité, maintenabilité et simplicité. Cet article, s'il est loin d’être exhaustif, fait un état du marché actuel et du métier de développeur Web. Il précise les technologies en jeu en insistant parfois sur leurs avantages et faiblesses, mais dénonce aussi cette surenchère au Framework soit disant le plus innovant, qui conduit au final à faire la même chose mais différemment. Développeur Web en 2016, un difficile métier.
L’historique
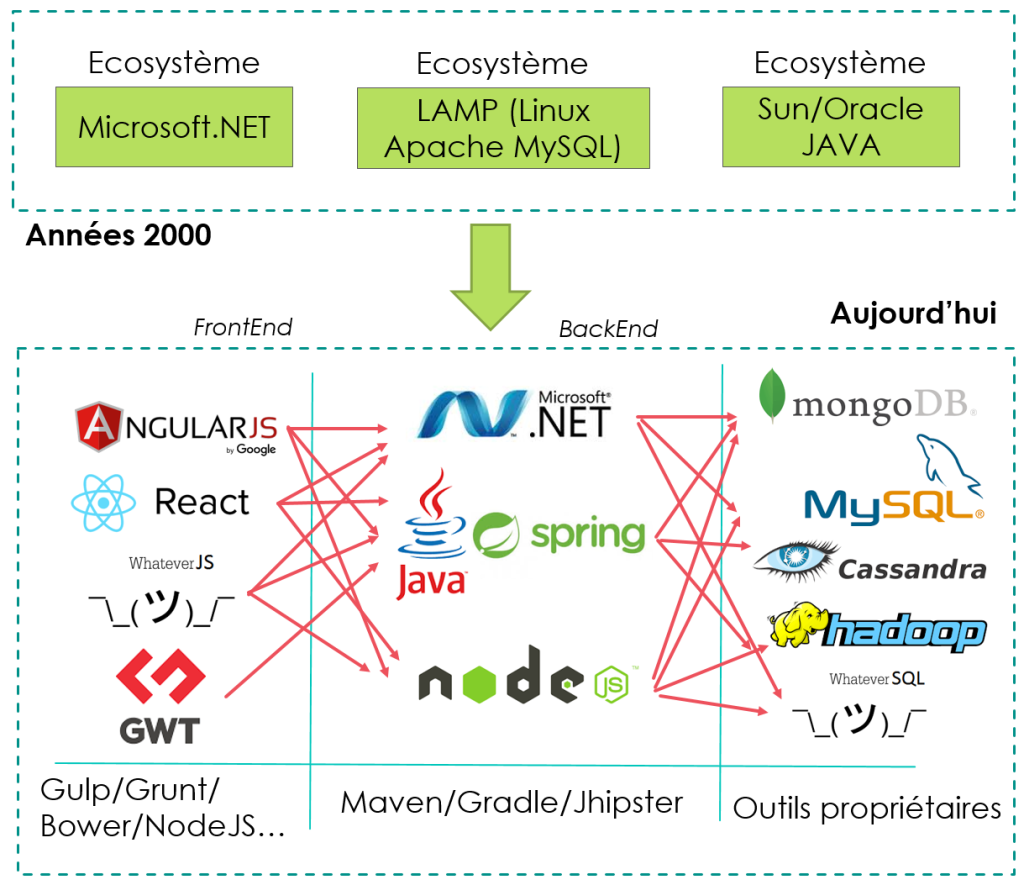
En quelques années, nous sommes passé d’architectures finalement assez dichotomiques à une ribambelle d’étoiles et de planètes formant aujourd’hui la sphère du Web. A l’image de la figure suivante, le monde technologique dans l’entreprise était partagé dans les années 2000 entre d’un côté les applications Java (JEE ou Spring), de l’autre les applications .NET et de manière plus « alternative » les technologies dites libres qu’on qualifiera de LAMP (Linux, Apache, MySQL, PHP).

En l’espace de 10 ans, cette dichotomie a littéralement explosé. On pourrait dater le moment précis à partir duquel les choses ont changé. L’annonce par Apple de l’arrêt du support de Flash dans les IPhone a été un signe fort vers le tout HTML 5. Cet article de Steve Jobs daté d’Avril 2010 est une ode à HTML 5 et encourage le marché à trouver un consensus autour du balbutiant standard HTML 5. http://www.apple.com/hotnews/thoughts-on-flash/.
Alors qu’on s’acheminait vers plus de clients lourds (à l’époque les fameux « Smart Client ») à base de Flash, Flex (Chez Adobe), Swing (chez Oracle), WinForms & WPF (chez Microsoft), le marché, pris un peu de court, a du se réinventer pour construire les briques permettant de coder en HTML 5 une application d’entreprise.
Il faut avouer que les débuts ont été assez difficile avec de nombreux essais mêlant pêle-mêle Framework JavaScript (JQuery entre autre) connectés à des services exposés plus ou moins en REST. Non seulement l’outillage ne permettait pas d’être productif mais le cycle de test et debug s’apparentait plus à du bricolage en additionnant des couches logicielles qu'à une réelle industrialisation.
Aujourd’hui, les choses ont changés, les Framework techniques règnent en maître. Les langages se sont multipliés, les outils ont dû s’adapter pour être « multi-compétences ». Voyons quels sont les choix qui s’offrent à celui souhaitant créer une application Web en 2016.
Les technologies de présentation (front-end)
La partie cliente relève de tout ce qui touche à la couche de présentation, c'est à dire les composants graphiques, le fenêtrage, le placement (« Layout » en anglais), les styles, etc…
Le véritable casse-tête du langage
En 2005, un développeur sortant de l’école et ayant des notions dans un langage (objets ou non) pouvait se spécialiser facilement dans un des langages prédominants du moment (Java, C#, PHP,C/C++) pour bâtir une application Web, notamment lorsque les architectures en vigueur ciblait le Multi-Page. La logique d’affichage et de rendu n’étaient gérés non pas par le navigateur mais par le serveur. Aujourd’hui, les choses sont totalement différentes. Le Single Page Application (SPA) a pris le dessus. En pratique, cela signifie que les frontières entre client et serveur sont de plus en plus floues. Un traitement métier consistant à valider un formulaire est écrit en JavaScript en mode SPA. La navigation et la gestion du placement sont également implémentées côté client. Une part importante du métier autrefois délégué au serveur se voit migrer sur le poste client.
Or, en 2010, le seul langage capable de s’exécuter correctement dans un navigateur est JavaScript. A cette époque, il fallait être téméraire pour convertir des pans entier de code serveur existant en JavaScript. Il n’aura pas fallu longtemps à certains férus pour s’apercevoir qu’un Framework client était nécessaire, ne serait-ce que pour optimiser les opérations de navigation, de binding et de séparation entre traitement et présentation. Là où le bât blesse, c’est que JavaScript est loin d’être le langage rêvé du développeur Web souhaitant réaliser des applications complexes d’entreprise. Pas nativement objet, non modulaire, difficile à déboguer de par sa nature dynamique. Peu ou pas d’adhérence possible avec les outils (notamment les métadonnées nécessaire au langage) pour construire des générateurs de code.
En bref, le marché s’est aperçu qu’il fallait réformer JavaScript. Ce qui fut fait avec le consortium ECMA chargé de définir certains standards du Web. Il existe aujourd’hui 3 versions majeures de JS : ES5 (créé en 2009 et largement supporté), ES6 (publié en Juin 2015 en cours de généralisation) et ES7 plus ambitieux (en cours de développement).
En parallèle de ces travaux, certains acteurs, comme Microsoft ou Google, se sont empressés de créer leur propre langage plus typé (principal défaut de JS). Nous avons ainsi vu arriver TypeScript créé par Microsoft et Dart de Google.
Pour simplifier les choses, il existe aujourd’hui des transpileurs tels que Babel permettant de convertir certains langages dans d’autres. GWT est également à ajouter dans cet écosystème de langages car il permet de coder en Java pour ensuite générer du JavaScript.
En résumé, nous avons donc JavaScript (en trois versions), Java, TypeScript et Dart. Voyons maintenant la liste des principaux Framework permettant de mettre en œuvre une application SPA avec ces différents langages.
AngularJS 1 & 2
Angular est probablement le Framework qui a le plus œuvré à démocratiser JavaScript. Créé par Google et présenté comme un « Super Héroïque Framework », il propose de multiples fonctionnalités :
- Modèle DataBinding évolué : Il suffit d’associer un formulaire aux propriétés d’un objet pour bénéficier à moindre coût d’une mise à jour uni ou bidirectionnelle
- Basé sur des contrôleurs et le design pattern MVW (Model View Whatever) : On fournit un contrôleur de page puis un mécanisme de mise à jour basé sur des callback permet de séparer la partie présentation (le Document Object Model) et les traitements métier.
- Routage, Validation, Communication avec le serveur : L’API, très riche, propose de nombreuses fonctionnalités de routage (gestion de l’historique en mode SPA). Mais également la validation de champs ou la communication asynchrone en AJAX avec le serveur.
- Directives, Templates, Internationalisation : Le concept de directives a aussi contribué à faire connaître Angular, ce sont l’équivalent de balises personnalisées interprétées par un moteur de rendu propriétaire (intégré dans Angular). Ce moteur fait d’ailleurs l’objet de nombreux débats liés à ses performances dans le cas de pages riches et complexes. L’internationalisation et l’utilisation de modèles de pages apportent là encore une richesse en termes de séparation traitement-présentation.
- Testabilité, Injectable : La testabilité et l’injection réalisent le découplage des composants applicatifs ou techniques.
L’élément le plus notable à retenir d’Angular est la différence entre la version 1 et la version 2 (non encore finalisée au moment de la rédaction de cet article). Là où la version 1 privilégiait clairement JavaScript comme langage, la version 2 est une refonte complète avec une rupture de compatibilité. Cette rupture concerne les API mais aussi le langage. La décision d’adopter TypeScript (créée par Microsoft) dans Angular 2 a été perçue de manière très mitigée par certains aficionados JavaScript. Plus que le langage, les nombreuses entreprises qui ont investis dans cette technologie se trouvent aujourd’hui dans une situation délicate. La migration risque d’être douloureuse et de nombreux développeurs vont probablement se désintéresser de la version 1 pour se tourner vers la version 2 plus typée.
ReactJS
ReactJS, développé par Facebook s’inscrit comme un concurrent d’Angular tout en proposant un modèle de développement très structurant avec une approche « orientée composant ». L’idée sous-jacente consiste à fournir un Framework qui simplifie l’état applicatif d’une interface utilisateur. Son architecture totalement découplée part du principe qu’un composant graphique ne doit pas avoir de lien fort avec un autre composant graphique. De cette manière, l’interface peut évoluer facilement sans avoir à remettre en cause la conception existante. Via un mécanisme de propriétés, chaque composant va propager à ses enfants toute modification de l’état conversationnel d’une application. Une sorte de DataBinding optimisée car nécessitant moins de traitement (cet article donne plus de détails) en utilisant le concept de DOM Virtuel. Si techniquement ReactJS possède une vraie singularité, se pose la question de son écosystème. Les composants ReactJS ne sont pas la panacée et le modèle à base de templates HTML traditionnels sont loin de s’accommoder du format propriétaire JSX de React.
Côté langages, ReactJS adopte JavaScript par le biais d’ES6 (un support d’ES7 est prévu). Un pont Dart est disponible et rien n’empêche d’utiliser TypeScript via son transpiler JavaScript (http://blog.wolksoftware.com/working-with-react-and-typescript).
NodeJS
NodeJS se différencie clairement d’Angular et ReactJS de par le fait qu’il couvre toute l’infrastructure applicative, de la couche de présentation à la couche serveur. Très sommairement, l’idée à la base de NodeJS est d'unifier le langage (en l’occurrence JavaScript) pour le généraliser sur le client et le serveur. Pour ce faire, il s’appuie sur le moteur JavaScript V8 de Chrome pour en faire une machine virtuelle applicative (client et serveur). Les APIs NodeJS, côté client et serveur sont très riches. Il est évidemment possible d’utiliser ReactJS et AngularJS sur une infrastructure Node. En pratique, n’importe quel Framework UI JavaScript est par nature compatible NodeJS. Il faut donc voir NodeJS comme l'intégration d'un Framework JS dans une infrastructure homogène dédiée à JS.
Standard W3C : Les Web Components
Les Web Component sont une initiative de Google et Mozilla. Le standard repris par le W3C (https://www.w3.org/standards/techs/components#w3c_all) puis accepté en 2015 par Microsoft vise à proposer un modèle de composants HTML/JavaScript réutilisables. En utilisant les capacités natives des navigateurs récents, un développeur crée une balise personnalisée dont le comportement est défini en JavaScript, la structure en HTML et l’apparence en CSS. La particularité des Web Component est de standardiser la manière de créer ces composants. Pour ceux qui connaissent un peu Flex, ASP.NET ou JSF, il suffit d’imaginer l’équivalent de ces balises interprétés dans le navigateur côté client. Comme pour AngularJS, la question du langage à utiliser se pose. Dans Polymer, le Framework de Google, il y a peu d’ambiguïté, la préférence va clairement à JavaScript.
Il faut noter que les concepts existants dans AngularJS et Polymer sont très proches (Navigation, Services, Routage, Gestion du placement,…). La notion de directive (balise personnalisée) se rapproche des Custom Elements de Polymer (https://customelements.io/) et pour couronner le tout, les deux projets ont la même origine : Google. Autant dire que les Web Components contribuent à cette fragmentation du marché. Et sa nature « standard » ne lui confère aucune légitimité par rapport à ses concurrentes. Ce qui n’était pas le cas à une époque pas très lointaine où le terme « standard W3C » avait un sens réel.
GWT (Gwit Web Toolkit)
GWT est le plus ancien des Framework présentés ici. Créé en 2005 par Google (et oui, encore lui) dans le but d’optimiser les applications AJAX en fournissant un compilateur Java vers JavaScript, GWT a vu l’avènement de l’ère JavaScript sans forcément y prendre part. Plus qu’un compilateur, GWT est un Framework fournissant une multitude de services (essentiellement côté client). Tout comme NodeJS cherche à unifier l’utilisation du langage JavaScript, GWT unifie l’utilisation du langage Java sur le client et le serveur. Là où la situation est, il faut dire, assez ubuesque, c’est qu’à l’époque où JavaScript s'est démocratisé, Java et JavaScript avaient structurellement de vraies différences (gestion de l’orienté objet, métadonnées, modularité,…). Aujourd’hui, Java 8 propose les "lambdas expressions" rendant Java de plus en plus dynamique et JavaScript (notamment ES6) propose désormais le typage fort, l’héritage, le polymorphisme et nombre de fonctionnalités héritées des langages objets. Java et JavaScript n’ont jamais été structurellement aussi proches et en même temps aussi loin dans leur écosystèmes respectifs.
Les technologies Serveur (Spring, JEE et Microsoft)
En dix ans, si la couche de présentation a subi de profondes modifications, on ne peut pas en dire autant de la couche serveur. Excepté la partie « données » qui a vu la popularisation des bases NoSQL et du BigData, la couche de services a finalement confirmé certaines technologies dévoilées dans les années 2000. Que ce soit le mapping objet/relationnel, l’injection de dépendances, le modèle REST et la notion de composant de services, les éditeurs partagent une vision commune.
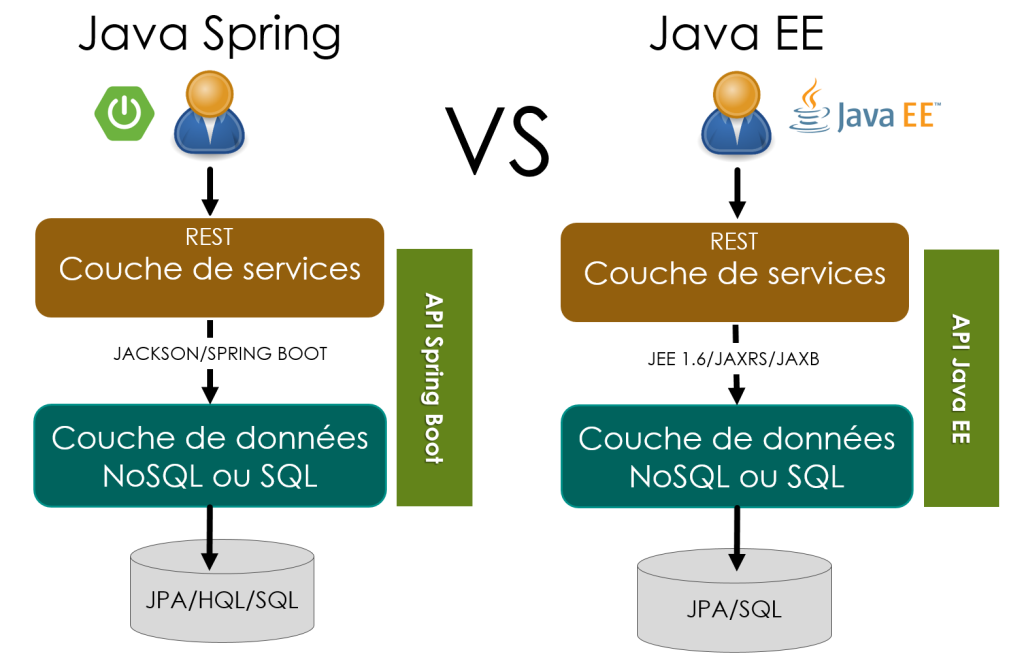
Voyons dans le détail les deux visions d’architecture logicielle dans le monde Java.

Comme le montre la figure précédente, deux écoles se dessinent. Le monde « standard » et le monde « Spring ». Le monde Spring tend à fournir un Framework intégré et cohérent. Spring Boot (http://projects.spring.io/spring-boot/) fournit tous les services permettant d’être rapidement opérationnel sur les différentes couches : les composants transactionnels, distribué et sécurisé via Spring REST et Spring Security.
La partie « Données » est prise en charge par Spring Data, une surcouche proposant une abstraction à de multiples sources de données (JPA, NoSQL, JDBC, …).
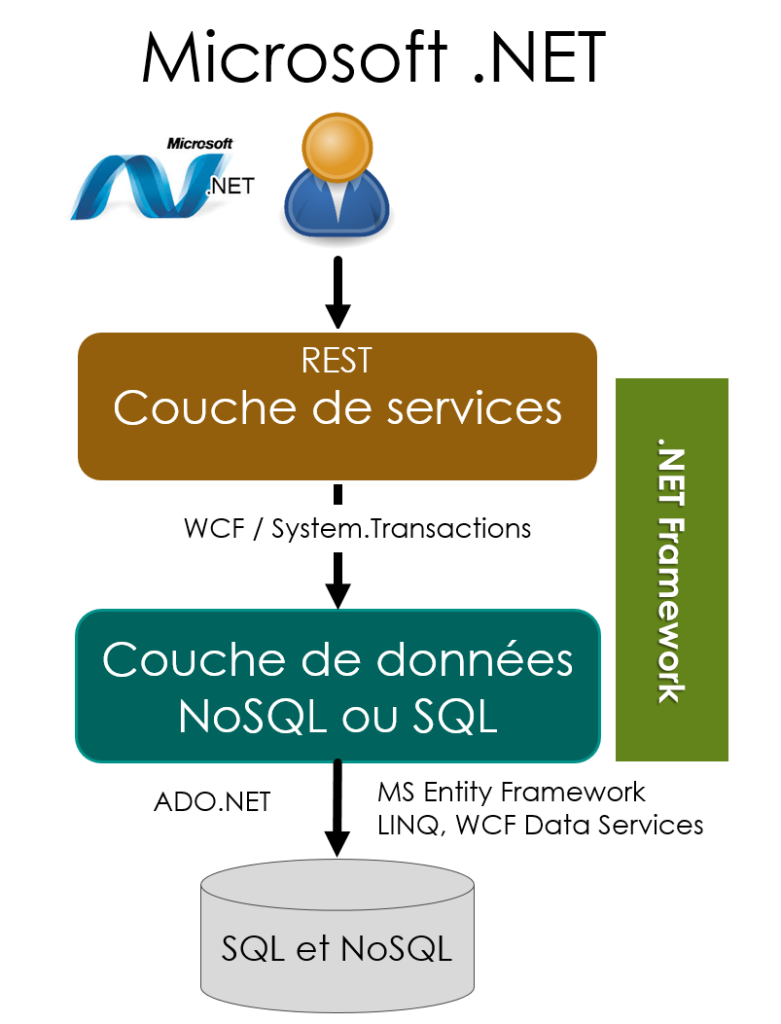
Dans le monde Microsoft, les choses sont relativement plus simples, l’éditeur fournit au travers de .NET un tout cohérent et intégré allant de l’outillage (Visual Studio .NET) aux Framework. La figure suivante décrit les mêmes couches avec les API associées.

A noter que l’éditeur est actuellement dans une phase consistant à restructurer entièrement .NET pour en faire une plateforme portable ET Open Source (c’est déjà le cas avec .NET). Avec le récent rachat de Xamarin, Microsoft vient clairement empiéter sur les plates-bandes de Java. Dans un premier temps comme fournisseur d’infrastructure Cloud Linux (avec Azure) et maintenant comme fournisseur de solutions multi-plateformes pour les développeurs, qui l’eut cru. Il faut dire que le départ de Steve Ballmer et son remplacement par Satya Nadella ont sûrement accéléré le déploiement de cette nouvelle offre dénommée .NET Core. Celle-ci remplacera probablement à terme le Framework actuel et va considérablement bouleverser la donne, notamment si Microsoft réussit à percer sur le mobile, point fort de Xamarin.
Côté communauté NodeJS, cette architecture possède un équivalent mais il est difficile de la qualifier d’architecture « type ». Le choix est tellement vaste qu’il n’existe pas de « standard » NodeJS. La couche de services peut tirer parti d’un Framework tel que ExpressJS. Le mapping objet relationnel peut être pris en charge par Sequelize, CaminteJS ou directement en utilisant les package (NPM) disponibles pour les différents éditeurs. Les développeurs utilisent indifféremment IntelliJ, Visual Studio ou Eclipse.
Les outils
L’environnement de développement
Les trois grands ateliers de développement actuellement sont Eclipse, IntelliJ et Visual Studio. Dans ce domaine où la dichotomie était clairement visible et affichée, les frontières sont de plus en plus floues. Ces outils ont dû se réinventer pour supporter cette fragmentation. Eclipse n’est plus uniquement dédié à Java et propose des plugins pour NodeJS, TypeScript ou ES6. IntelliJ, largement plébiscité par les connaisseurs, offre aussi un atelier JavaScript très riche. Visual Studio, enfin, s’est depuis ouvert à Angular/React, JavaScript et cible des technologies de plus en plus hétérogènes. Il est révolu le temps où les développeurs Java pointaient du doigt le côté fermé de Visual Studio. L'outil le plus apte à supporter les dernières nouveautés du Framework le plus à la mode s'octroit les faveurs des développeurs.
Génération de code (Java JHipster)
Nous l’avons vu avec la multiplication des architectures, coder une application Web aujourd’hui consiste à choisir les bons éléments. La fragmentation est telle que cet assemblage devient très coûteux s’il est réalisé manuellement. C’est là où des outils comme JHipster prennent tout leur sens. La vocation première de JHipster est de générer des applications Java/JavaScript (en se basant sur le moteur Yeoman). L’outil pose des questions à l’utilisateur dont les réponses (le prérequis étant d’accepter par défaut une configuration avec Angular et SpringBoot) sont utilisées pour générer un squelette de projet contenant certains services de base (gestion utilisateur, statistiques, logs, …). Il est également possible de créer son modèle du domaine en passant par des outils type UML ou un DSL maison (le langage JDL http://jhipster.github.io/jdl/) ou de générer des DTO (objets de transfert).
JHipster est typiquement le fruit d’une situation assez rocambolesque dans laquelle le monde du développement est plongé. Les Framework sont aujourd’hui tellement nombreux qu’il est nécessaire de recourir à un outil pour les choisir et les intégrer. Dans son approche très « génération de code », les plus anciens auront probablement reconnu des concepts empruntés à MDA (Model Driven Architecture), à ceci près que JHipster ne fournit pas (encore) de modèles de projets. Mais il serait tout à fait imaginable de créer un modèle spécifique applicatif dans lequel l’utilisateur configurerait ses services et son modèle du domaine. Puis en fonction de plugins (qui correspondrait aux Framework retenus), génèrerait une bonne partie du code. Encore un concept d'entant qui revient au gout du jour mais … différemment et plus "geek".
A noter que ce type d’outil n’existe pas dans le monde .NET car le choix des API est dicté par les classes du Framework .NET.
L’intégration continue et le déploiement (Docker, Jenkins, …)
Voilà un autre domaine qui a bien évolué ces dernières années, celui des outils d’intégration continue. Que ce soit des outils tels que Bamboo, Jenkins ou même TFS (Team Foundation Server) chez Microsoft, tous ont pris le pli des outils de gestion de dépendances (Maven, Gradle, …) associé aux outils de gestion de configuration (Git, SVN, …).
Mais là encore, force est de constater que la fragmentation du marché JavaScript a frappé. En effet, on n’intègre plus un simple binaire contenant le code client et le code serveur dans une seule et même architecture (ou un même langage). L’amoncellement de Framework, notamment côté JavaScript, nécessite également une gestion de cycle de vie projet. C'est là où interviennent des outils tels que Gulp ou Grunt. Ces outils proposent des plugins permettant de compiler, transpiler, minifier, compresser du code JS ou des fichiers de style CSS (notamment le styles dynamiques créés avec SASS ou Less). A la différence de Java (avec les JAR) et .NET (avec les Assemblies), le monde JavaScript ne possède aucun « standard » binaire pour la gestion de modules, c’est du partage de code source. L’outil et le format de packaging le plus utilisé à ce jour est celui de NodeJS avec NPM. N’oublions pas qu’il existe des applications NodeJS entièrement conçues en JS (client et serveur), ces applications-là n’ont nulle besoin d’outils Java, NPM assure la gestion des modules côté client et serveur.
Autre outil à connaître dans le monde JavaScript : Bower. Bower est à JS ce que l'outil "apt-get" est à Ubuntu, un gestionnaire de package. Il s’assure qu’on dispose de la dernière version des librairies JS en maintenant un fichier local de métadonnées (bower.json).
Enfin, difficile de finir ce paragraphe sans aborder l’outil ultime permettant de simplifier le déploiement d’applications : Docker. Pour schématiser, Docker permet de virtualiser un environnement en réduisant l’étanchéité entre la machine hôte et l’environnement hébergée. En s’appuyant physiquement sur les ressources de la machine hôte il est possible de lancer en quelques secondes un environnement virtualisé. Packager des applications consiste à créer une image contenant l’application métier à déployer mais aussi les dépendances techniques associées (Apache, logs, Serveur d’application, bases de données, …). Des places de marché (ou Hub dans le jargon Docker) fournissent toutes sortes d’images « prêt à l’emploi » dans lesquelles il suffit d’insérer son binaire à déployer (WAR ou JAR). Dans un contexte de Microservices (abordé plus loin) et de forte montée en charge nécessitant des déploiements dynamiques et instantanées sans arrêt de service, Docker est un vrai plus.
Maven & Gradle
Dans le monde Java, le marché des outils de gestion de dépendance, jusque-là très stable commence à se fragmenter aussi. Il est passé le temps où Maven jouissait d’une renommée qui le rendait incontestable et incontesté pour les projets Java. Nombreux sont ceux aujourd’hui à pointer sa complexité, ses performances et son approche monolithique plutôt qu’orientée « DSL » comme peut l’être Gradle. Au moment de démarrer un nouveau projet, il vous faudra là encore trancher. JHipster permet de choisir l’un ou l’autre. A titre d'exemple, des éditeurs fournissant des SDK tels que le portail Liferay introduisent désormais Gradle dans leur portefeuille. Eclipse et IntelliJ sont depuis longtemps bilingues. Et comme personne n’ose réellement trancher, la coutume consiste à proposer les deux types de fichiers de configuration : une aberration.
La sécurité
La sécurité également a énormément évolué ces dernières années avec l’apparition de nouveaux standards et des modèles sociaux (OAuth notamment https://fr.wikipedia.org/wiki/OAuth). Il existe de multiples mécanismes d’authentification proposant parfois des protections CSRF (https://fr.wikipedia.org/wiki/Cross-Site_Request_Forgery) ou XSS : que ce soit en utilisant un annuaire LDAP, une gestion par session http avec des jetons (JWT, …) ou SAML.
A titre d’exemple, dans le monde Java, JHipster demande à l’utilisateur la méthode d’authentification par défaut lors de la génération du projet. Les méthodes basées sur le stockage d’un jeton en session HTTP sont qualifiées de « stateful », les autres (OAuth, JWT, …) sont « stateless ». Ce paramètre est important à prendre en compte, notamment lorsqu’il sera nécessaire plus tard de mettre en place la stratégie de répartition de charge. Une application sans état est beaucoup plus simple à multiplier du fait que l’état n’est pas stocké sur un nœud en particulier. Une application stateful nécessite des mécanismes de synchronisation complexes.
La mobilité
La mobilité est le domaine qui a vu le plus grand nombre d’évolutions et d’amélioration. Alors que le marché était largement dominé par les deux mastodontes que sont Google (Android) et Apple (iPhone iOS), la demande commence à converger vers une plus grande unification des technologies. Lorsqu’on ajoute à la fragmentation Web classique des développements spécifiques natifs pour Android et iOS, les coûts explosent du fait de la combinatoire. C’est pourquoi de nombreuses sociétés se tournent aujourd’hui vers le développement hybride consistant à implémenter une application Web traditionnelle packagée comme une application native et conçue pour être « Responsive Design ». En 2016, le Gartner prédit 50% d’applications hybrides avec une tendance s’accentuant dans les années à venir vers plus d’hybride (http://www.gartner.com/newsroom/id/2324917). Côté technologies, l’avantage de l’hybride est de tirer parti des technologies HTML 5 classiques en utilisant des « connecteurs » natifs spécifiques aux mobiles. Parmi ces outils, on trouve PhoneGap/Cordova ou les composants de visualisation HTML (WebView) présents nativement dans la plupart des périphériques.
Les kits d’ergonomie (Material Design, Bootstrap, Apple iOS, Microsoft UWP)
L’autre dimension de cette fragmentation est la partie ergonomique, trop souvent oubliée mais essentielle. Que ce soit Google, Microsoft ou Apple, la plupart des éditeurs cherchent à rendre cohérent le « Look and Feel » de leur application. Comment faire en sorte d’unifier l’expérience utilisateur si les technologies et les Framework de composants sont fragmentés ? C’est là qu’interviennent les « Kits ergonomiques ». Dans la pratique, un kit ergonomique est une spécification de règles ergonomiques. De cette manière, l’utilisateur navigant dans son Gmail ou Oulook mobile dispose des mêmes boutons et menus navigationnels que lorsqu’il est dans son application métier.
Google avec Android propose le « Material Design » et Apple son ergonomie légendaire iOS. Quant à Microsoft, il fournit UWP pour Universal Windows Platform. Concrètement, un kit ergonomique définit les règles de conception graphique (navigation, placements des contrôles, signification des couleurs, métaphores) mais aussi l’interaction entre le périphérique et l’utilisateur (toucher, transitions, animations, …).
Dans ce domaine-là, il faut avouer que les choses se compliquent aussi sérieusement. En effet, le kit visuel ayant eu le plus d’attrait ces dernières années est Bootstrap (http://getbootstrap.com/) produit par Twitter. On ne compte plus le nombre de thèmes, modèles, kits visuels basés aujourd’hui sur Bootstrap. Bootstrap est par défaut « Responsive » et a comblé un manque criant ces dernières années dans ce domaine. Mais comment imaginer garder une cohérence sur mobile lorsque Google propose d'un côté Material et Twitter de l'autre Bootstrap ? Sans compter les déclinaisons technologiques liées à ces différents kits, chaque Framework JavaScript devant supporter à minima ces différentes ergonomies.
Vous l’aurez compris, dans cette fragmentation, la dimension ergonomique ajoute une complexité supplémentaire.
Les micro-services
Avec la généralisation des architectures citées précédemment, le déploiement du cloud à large échelle et la possibilité de bénéficier d’environnement fortement scalable, une architecture occupe de plus en plus le devant de la scène : l’architecture à base de micro-services.
Plébiscitée par la société NetFlix (https://www.netflix.com/fr) qui en est un des précurseurs (en tout cas dans ses concepts les plus communément admis) les micro-services consistent à scinder une application monolithique en plusieurs services aux périmètres fonctionnels plus restreints. Objectif, faciliter la mixité des choix technologiques (on retient la technologie la plus adaptée au service en question), faciliter le déploiement des services unitairement moins complexes, faciliter l’organisation des équipes par bloc fonctionnel.
Les plus anciens reconnaîtront probablement certains concepts inhérents à l’architecture SOA (Service Oriented Architecture). D’autres, encore plus anciens, auront capté des similitudes avec les modèles d'architectures distribuées basées sur Corba ou RMI. Quoi qu’il en soit, les micro-services reprennent des idées du passé en y apportant quelques spécificités :
- La communication entre les services est assurée par un mécanisme de messagerie synchrone HTTP, WebSocket, …) ou asynchrone (broker de messages, JMS, …).
- Chaque service est isolé mais aussi interopérable, il possède sa propre base de données.
- L’annuaire des services n’est pas imposé, de nombreux outils existent sur le marché (Netflix Eureka, Zookeeper, Consul,Etcd, …).
- La tolérance et la gestion des pannes deviennent une fonctionnalité et non un cas exceptionnel
En termes d’outils, plusieurs éditeurs fournissent des solutions « prêt à l’emploi » permettant de générer des squelettes de projets type « micro-services » dans lesquels il ne reste plus qu’à implémenter la logique métier et la base de données, le tout déployé à partir d’un seul binaire (simple JAR dans le monde Java).
Ainsi, SpringBoot offre un environnement intégré comprenant toute la pile Spring, JHipster permet lui de générer des projets types. Dans le monde JEE, des outils tels que KumuluzEE ou Wildfly Swarm proposent le même type de support. Enfin, chez Microsoft, Azure Service Fabric est la pile proposée.
Conclusion
Le but de ce panorama était non seulement de présenter les différentes technologies et architectures dominant le marché aujourd’hui, mais aussi de pointer du doigt la complexité inhérente à la fragmentation. Le règne anarchique des Framework de doit pas faire oublier que même si les entreprises ont besoin d’innover, elles ont aussi besoin d’un minimum de pérennité et de stabilité, ne serait-ce pour des raisons évidentes de coûts. Les fameux schémas directeur ou pallier technologiques d’entant ne sont plus viables dans le monde d’aujourd’hui. L’obsolescence programmée touche aussi de plein fouet le logiciel qui devient une denrée… jetable. Et que dire de tous ces Framework JavaScript qui vont se « coboliser » dans quelques années ? Comment former les nouveaux développeurs Web quand les fondations logicielles du moment sont aussi vacillantes et changeantes ? Ce qui est certain, c’est que le métier de Développeur n’aura jamais été aussi important.
Auteur : Sami Jaber (DNG Consulting)



2 Comments "Panorama et fragmentation du développement Web en 2016"